今回のブログは、私としては珍しくvscodeでブログ原稿をまとめてみました。普段はemacs使いで、それが変わることはなさそうではありますが、全くvscodeを使わないのはどうなんだと言うわけで、遅ればせながらvscodeをラズパイにインストールしてみました(ちなみに同じく出遅れて使い始めたChatGPTは、現在英語の翻訳などでアホかというくらい使い倒しています)

microsoftのvscodeはラズパイを公式にサポートしています。なのでインストールはとても簡単です。今回はこのvscodeにvscode-diredというemacs由来のファイラー機能を追加するところまでを解説します。
vscode-diredとは何なのか、なぜこれが必要なのか、などについては話すと長くなりそうので、とりあえずインストール方法を先に話しましょう。
vscodeはaptで簡単にインストールできる
vscodeはRPI OS Bookwormの公式リポジトリに含まれていますので、
sudo apt update
sudo apt install codeだけでインストールできます。vscode用のリポジトリを用意する必要はありません(以前はリポジトリが必要だったはずで、そのせいでひと悶着ありました)
通常のlinuxの場合/etc/apt/sources.list.d/あたりにリポジトリを追加する必要があります。ですが、msのサイトからvscodeのパッケージをダウンロードしてインストールすれば、自動的にこのリポジトリも追加してくれるようです。

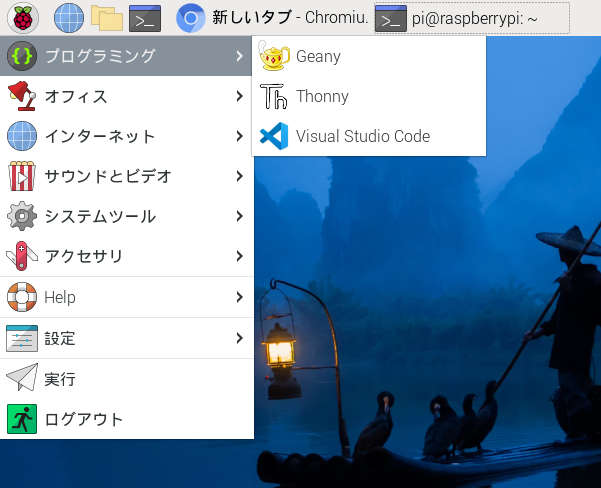
ラズパイにインストール後は、ラズパイのメインメニューから起動できます。

起動後10秒ほどほおっておくと、「日本語パッケージ入れるか?」と聞いてくるので、お好みに合わせてインストールしてください。
vscode-dired(改良版)のパッケージをダウンロードしてインストール
通常のvscode-diredはvscodeの拡張機能からmarketplaceを検索してインストールできるのですが、これには少し問題があった(後述)ので、改良版を用意しました。
改良版のダウンロード(vsixファイル)はこちらから。
ダウンロード後は、vscodeで
拡張機能(左側、積み木のようなアイコン)
> 拡張機能の3点メニュー
> vsixからインストールで、ダウンロードしたvsixファイルを選択、インストールしてください。
vscode-diredの使い方
vscode-diredはファイラー(もしくはファイルマネージャ)です。macでいうところのfinder、windowsでいうところのexplorerですね。ファイル・ディレクトリのコピーや削除といったファイルマネージメントをエディタ内部で行うことができます。
vscode-diredをインストールしたvscodeで、何かのファイルを開いてctrl+x f とすると、ディレクトリの選択メニューに移ります。そのままリターンすると、現在のディレクトリ中のファイルがリストされたバッファが表示されます。
バッファ上で適当なファイルに移動して”D”(大文字)をタイプすると、「ファイルを消してよいか」という質問が出ます。”D”はファイル・ディレクトリの削除のコマンドです(IMEが日本語モードだとエラーになるので注意)
コピーコマンドは”C”(大文字)です。ファイル上でタイプすると、コピー先ファイル名を質問されますので、入力するとファイルがコピーされます。
“R”でリネーム、”+”でディレクトリ追加、”g”でファイルリストの再読込、”q”でvscode-diredからquitします。詳しくは拡張機能ボタンをクリックして、インストールしたvscode-diredを選択して表示される「詳細」や「機能のコントリビューション」を確認ください。
ちなみにコマンドパレット(ctrl+shift+p)で、diredと打ち込むと”open dired buffer”と表示され、コマンドを実行できます。
このdiredが便利なのか、便利でないのか、人それぞれで感じ方は違うと思いますが、私にはこのdiredが必要でした。理由をこの先に書いていこうと思いますので、興味がある人はご一読ください。
トラブルシューティング1: 「読み取り専用のエディタは編集できません」と表示されて操作できない
コマンドをタイプする前にIMEを英数入力モードに切り替えてから、コマンドをタイプしてください。日本語モードで入力しようとするとアルファベットが正常にバッファに伝わりません。
中途半端に日本語が入力された状態で固まって、IMEの切り替えがうまくいかないときは、ESCキーを何度か押すと入力がリセットされて入力を受け付けるようになるようです。
ちなみに多くのコマンドが小文字ではなく大文字(shift+d等とタイプ)であることにも注意してください。
トラブルシューティング2: vscodeのカット機能(ctrl+x)が使えない
ctrl+x f でvscode-diredが起動するのですが、これはvscodeのカット機能のショートカットとかぶってしまい、カットが使えなくなってしまいます。
emacs的には ctrl+x はいろんなショートカットのプレフィックスになっていて、ctrl+x f にvscode-diredをバインドしているのはとてもよく分かるのですが、vscodeの利用者からみると「そこは避けてくれ」になってしまうかと思います。
このような場合はvscodeのキーバインドを変更しましょう。画面左下の歯車アイコン > 「キーボードショートカット」でdiredを検索して、extension.dired.openを右クリックすれば、「キーバインドを変更する」のメニューが表示されます。
困ってしまうのは新たにどのキーにバインドするかでありまして、変更してまた別のコマンドとぶつからないようにしないといけません(これはemacsを使っていても悩むところ)。私はemacs由来ということで ctrl+e d にバインドしなおしました。
vscode-diredがなぜ必要なのか?
私は普段emacsを使っていて、vscodeをまともに触るのはこれが初めてに近いです。使い始めて最初に感じた感想が
emacs使いにはvscodeは辛い
です。理由は
vscodeにはファイラーがない
からです。エディターなのにファイラーとは何を言っているのだと思われる方もいらっしゃるでしょうが、私にとって
emacsはファイラーだ
なのです。なんだったら
emacsのテキスト編集機能は
ファイラーの付属品だ
というレベルでありまして、
ファイラーのないエディタなど、
notepadとたいして変わらん
なのです。
よく「優れたemacsのキーバインドが〜」とか言う人をネットで見かけますが、あの腱鞘炎になりそうなキーバインドにemacsの本質はありません。emacsはエディタである前にlispの実行環境で、それはvscodeでjavascriptを実行するnodejsの位置づけに似ています。emacsを使うということは、lispのルールで動いているコンピューターの世界に身を置き、そこで生活していくことです。生活するにはファイルを操作するプログラムが当然必要で、それがemacsのdiredです。
vscodeにファイル操作機能が全くないというわけではないのです。たしかに左上のエクスプローラボタンをクリックすればファイルツリーが表示されて、ファイルやディレクトリの追加もできますが、これは一応できるというもので、快適とは私には感じられません。emacsのdiredのように「これだけで生活のすべてがこなせる」というレベルではなく、vscodeを使っているとファイル操作でだんだん疲れてくるというのが、ストレスの原因でした。
vscode-dired(本家)にはcopyやrename機能が欠落していた
そういうわけで拡張機能を探して、見つけ出したのがemacs diredのクローンであるvscode-diredでした。
emacsのdiredはあまりに多機能(二画面でファイルコピーとか、ファイル名変更のバッチ処理とか、sftpによるファイル転送とか、google driveへのアクセスとか)で、それと同じものをvscode上で作るのはおそらく不可能でしょう。それでもこのvscode-diredを使えば、vscode上にファイル操作用のバッファがちゃんと出てきてくれて、そこで作業ができます。それは私にとって大きな救いになる、はずでした。
問題だったのは、”C”や”R”を押してもcopyやrenameが全く機能しないことでした。githubのソースを見てみると、該当部分のcopy処理やrename処理がなぜか欠落しています。
これについては本家からのforkがすでに存在して、そこでcopyやrename処理が追加されていました。これをインストールしてみたのですが、やはり動かない。どうもバグであるらしいのですが、vscodeを使い始めたばかりの私にはそれが何であるのか理解する術はありませんでした。ただ、どうしても諦めがつかなったので、その後半日ほどかけてvscodeの使い方を調べて、バグを特定、修正して動くようになった時は泣きそうになりました(笑)
こちらがdeogtaeさんのvscode-diredのfork
私が行ったのはわずか数行の修正にすぎません(diff)vscode-diredの開発者の皆様(shirouさん, deogtaeさん、ほか)に心から感謝いたします。
バグ特定までの作業の実態
vscodeの使い方を半日ほどで調べた、と書きましたが、それは一応vscodeが動くようになったというだけで、何がどうなってvscodeが動いているのか、未だに正確に理解できていません。
とりあえずvscodeのデバッガを動かしてエラー箇所を特定したかったのですが、それもなんだかよく分からない、というか、そもそも拡張機能をインストールしないで、どうやって拡張機能を動かすのかがよく分からないというレベルでして、たしかF5を押したら、なんかがうまくつながったという記憶しかありません(笑)。作業中は、マニュアルを飛ばし読みしながらvscodeをいじってみて、どうもうまくいかないと見るやvscodeをシャットダウン。rm -rf ~/.config/Code/ ~/.vscode でvscodeを初期化するという鬼畜の所業(笑)を繰り返しました。
ちなみにこの作業中、コードの閲覧と修正には当然のようにemacsのdiredが大活躍しました(笑)
まあ喧嘩して仲良くなると申しますか、この作業を通してvscodeをかなり身近に感じることができるようになれたのは良かったです(笑)
emacsは優れたエディタですが、かつてのような活気は失われてしまいました。Linuxにはemacsを残していくと思いますが、windowsやmacにはemacsをインストールするのをやめて、他のやり方に目を向けて行こうと思っていました。vscodeをemacsの代替品と捉えるのは良くなくて、vscodeにはvscodeの良さがあるのは間違いないのですが、ファイラー機能は私には譲れない部分なのです。いまさらexplorerやfinderに戻るわけにもいかないですし、どうしたものかと思っていましたが、この拡張機能があれば、なんとか切り抜けられるような気がしてきました。しばらくはvscodeとvscode-diredの組み合わせで戦ってみようと思います。


コメント